| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Java
- 문자열
- 프로그래머스
- 스프링 빈
- 리눅스마스터 3과목
- map
- 리눅스마스터1급
- 백준 java
- 고잉버스
- 카카오
- 스프링 컨테이너
- Memoir
- JavaScript
- java 백준 1차원 배열
- 자바스크립트 코딩의 기술
- 월간코드챌린지
- 자바
- Kotlin
- Linux
- 코테
- 리눅스마스터 1급 정리
- toCharArray
- 반복문
- 명령어
- GoingBus
- 연습문제
- 백준 javascript
- 코딩테스트
- 개발자 회고록
- 리눅스
- Today
- Total
hoon DevLog
VSCode 설치 방법 및 셋팅 | HTML, JavaScript 개발환경 구축 본문

안녕하세요!
이번 시간에는 개발자들 사이에서 사용빈도가 가장 높다고 해도 과언이 아닌,
Visual Studio Code(이하 VS Code) 설치 및 개발환경 Setting에 대해 알아보겠습니다.
(혹시나 더 좋은 Tool이 있다면 언제든 추천 환영입니다!)
Visual Studio Code란?
Visual Studio Code는 마이크로소프트가 마이크로소프트 Windows, macOS, 리눅스용으로 개발한 소스 코드 편집기입니다.
디버깅 지원과 Git 제어, 구문 강조 기능, SSH 접속 등이 포함되어 있고,
사용자가 플러그인을 통해 편집 기능 추가 및 프로그래밍 언어 지원 등 새로운 확장 기능을 추가할 수 있습니다.
비주얼 스튜디오 코드의 다양한 기능 중 상당수는 메뉴를 통해 접근할 수 없기 때문에,
명령 팔레트와 .json 파일(eg. 사용자 설정)을 통해 사용해야 합니다!ㅎㅎㅎ
또한 다양한 프로그래밍 언어를 지원하며 각 언어와 함께 사용할 수 있는 편리한 기능들을 제공합니다.
이를테면 자바스크립트, 타입스크립트, CSS, HTML는 기본으로 포함되어 있고,
그 밖의 언어 확장은 VS 코드 마켓플레이스로부터 확인 후 무료로 다운로드할 수 있습니다!
Install
아래에 Visual Studio 공식사이트로 들어가셔서, 순서에 따라 설치해 주시면 됩니다!
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com

Setting(Javascript 기준)
▶︎ 좌측에 'Open Folder' 를 클릭하여, 파일들을 저장할 폴더를 지정

▶︎ 저는 vscode라는 폴더를 만들어서 다음과 같이 추가되었습니다.

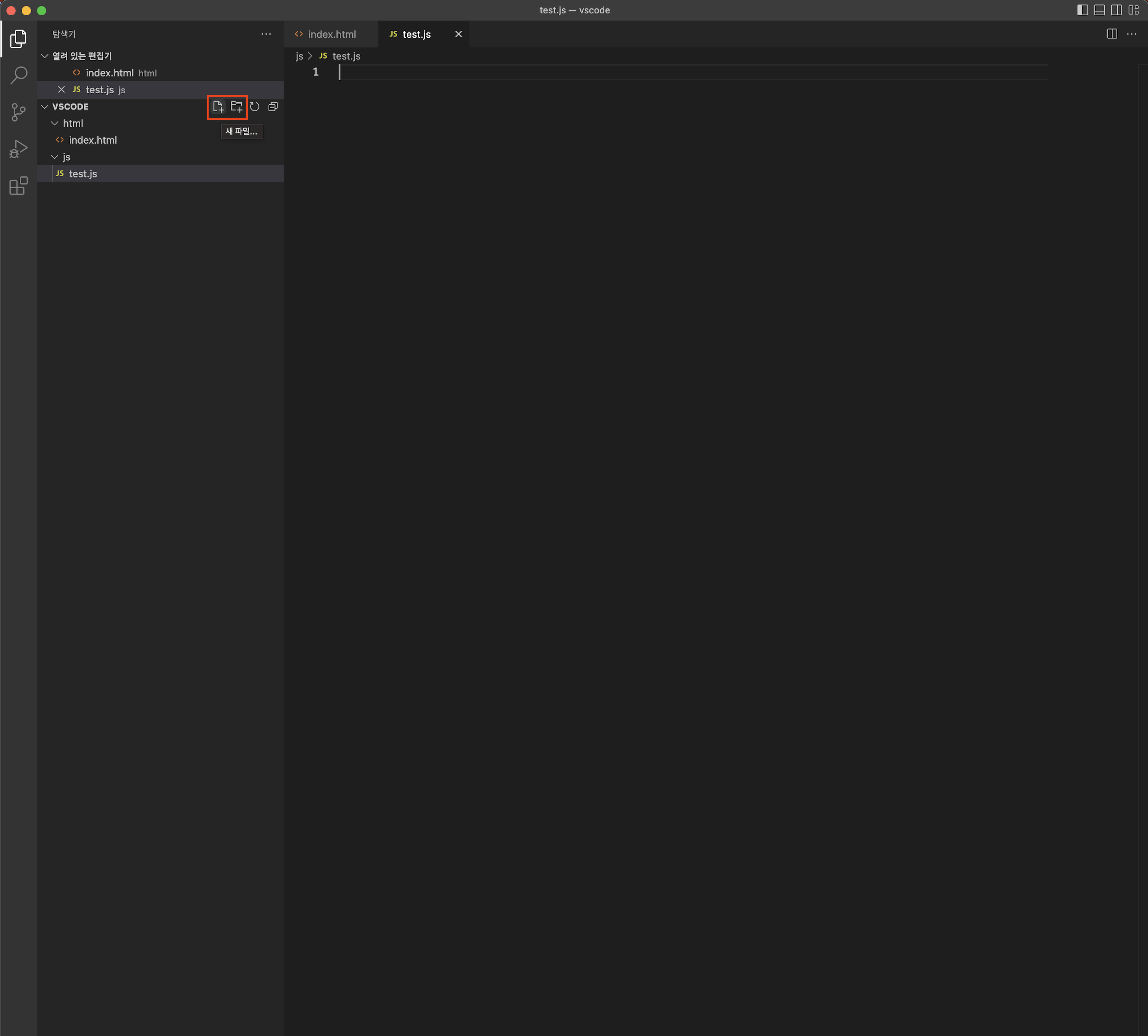
▶︎ 표시된 버튼을 이용하여 vscode 폴더 안에 html, js 폴더를 만드시고, index.html, test.js 파일도 만들어 줍니다!(~vscode/html/index.html, ~vscode/js/test.js)

▶︎ test.js에 콘솔의 로그를 찍어주는 코드를 입력해줍니다!

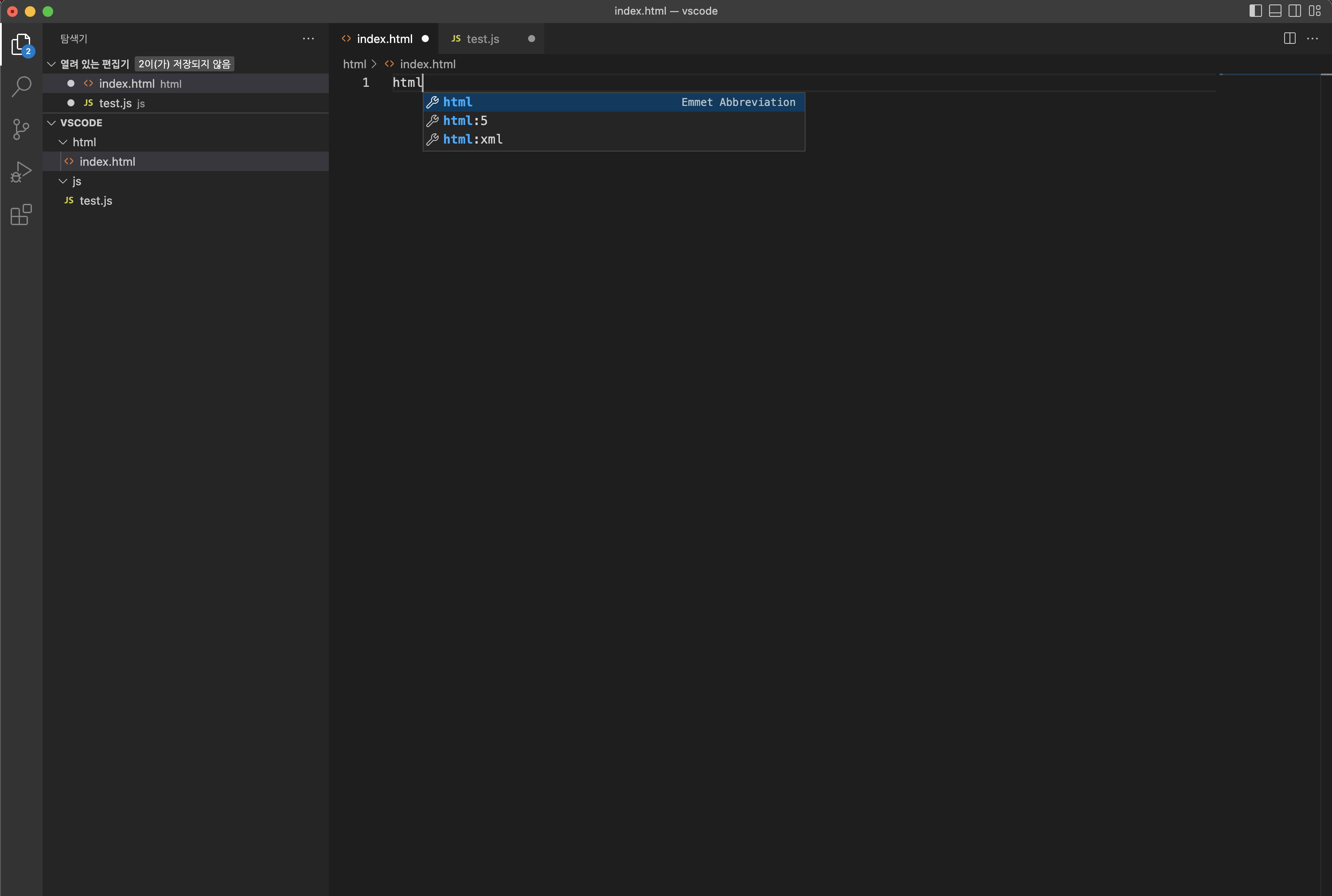
▶︎ index.html에는 "html"을 입력 후, "html:5"를 클릭하면 두 번째 그림처럼 자동 완성 됩니다.
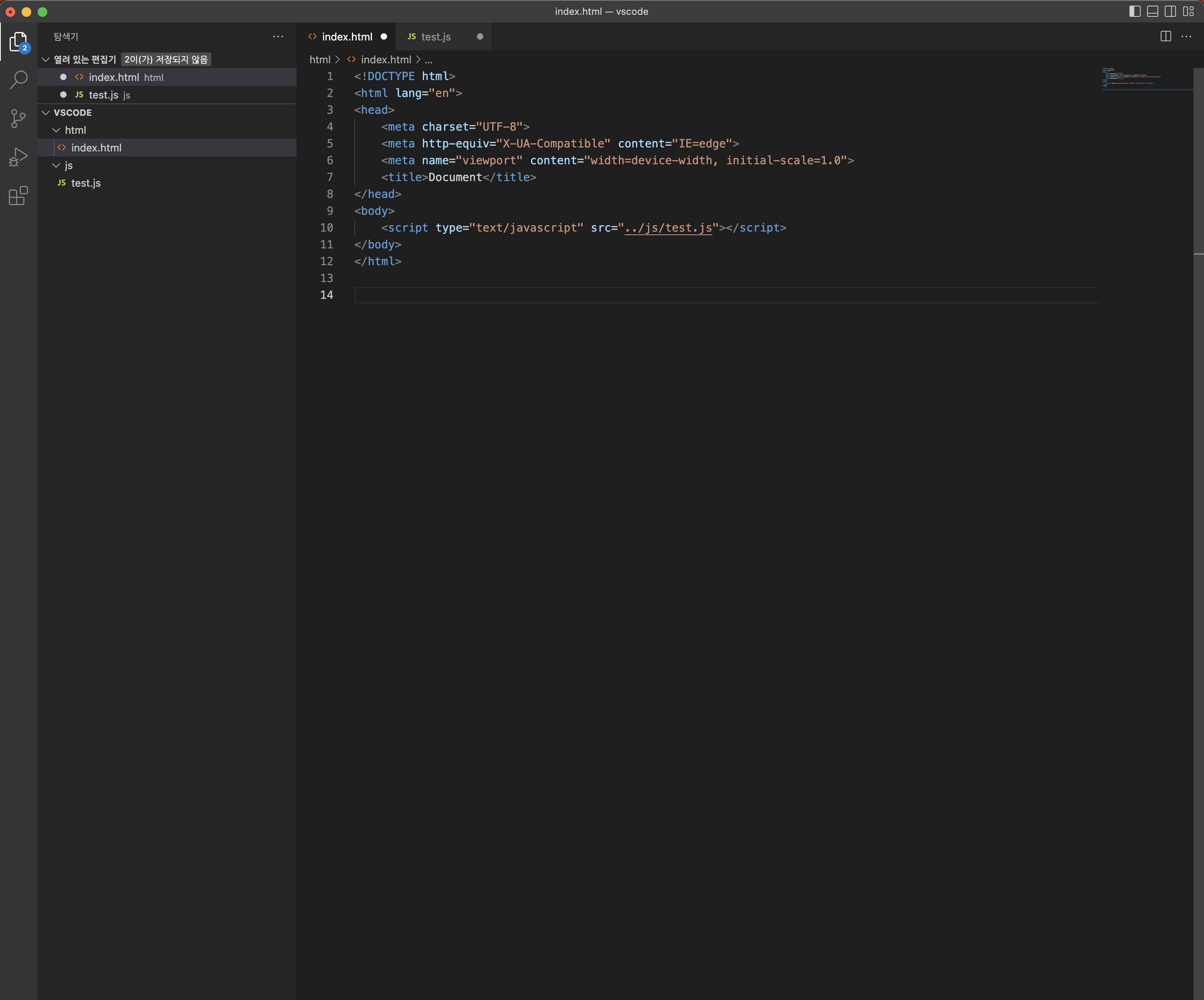
자동완성 된 코드 <body> 영역에 다음 코드를 작성합니다.
test.js를 연결해 주는 코드인데, 자세한 건 추후 포스팅을 통해 더 자세히 이야기해보도록 하겠습니다.
<script type="text/javascript" src="../js/test.js"></script>

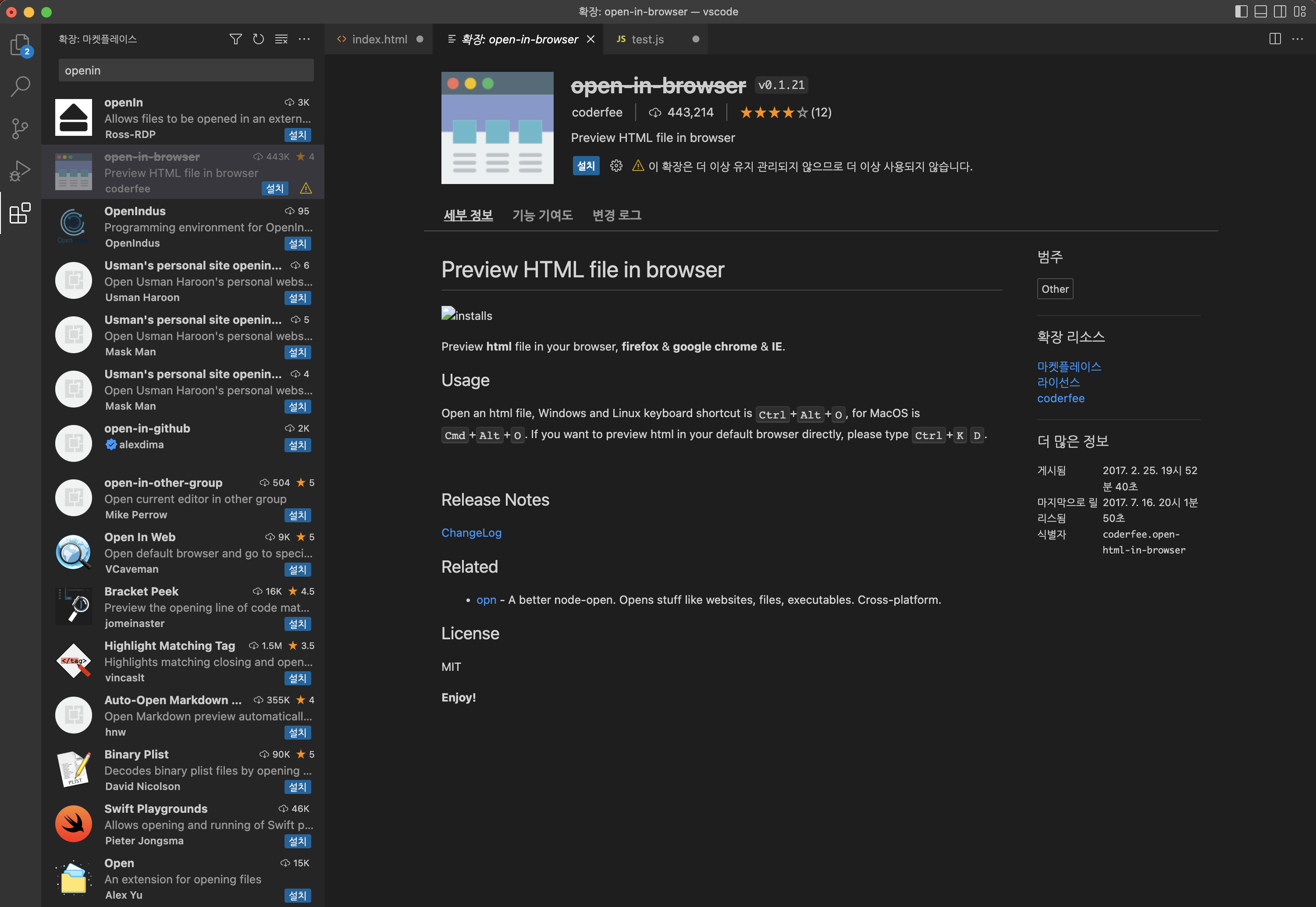
▶︎ 그러고 좌측 하단 버튼 마켓 플레이스에서 "open in browser"를 서버를 다운받으려 했더니,
더 이상 사용되지 않는다?!!?

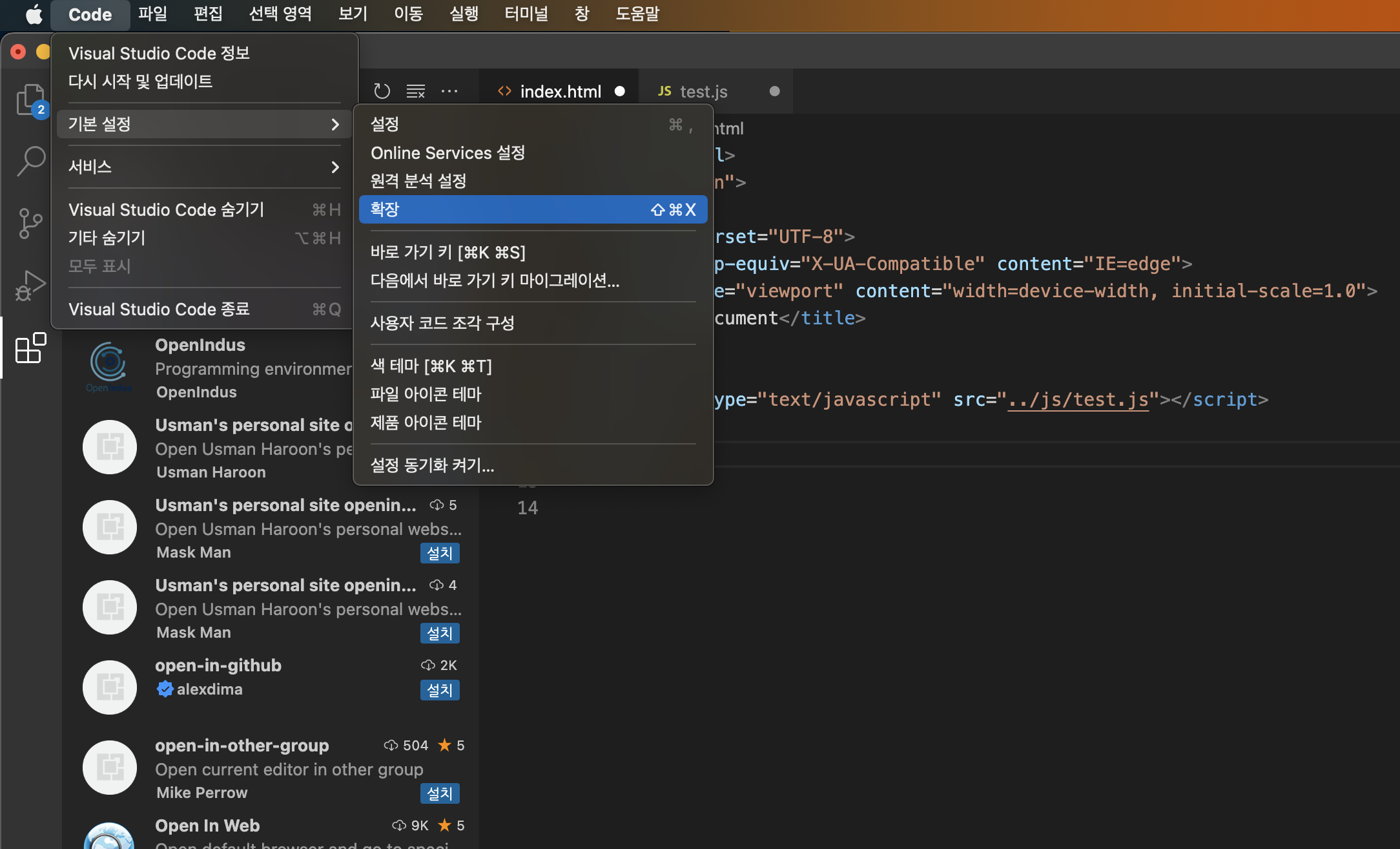
▶︎ 그렇다면 다시 "기본 설정 - 확장"을 들어가시고!(=마켓 플레이스)

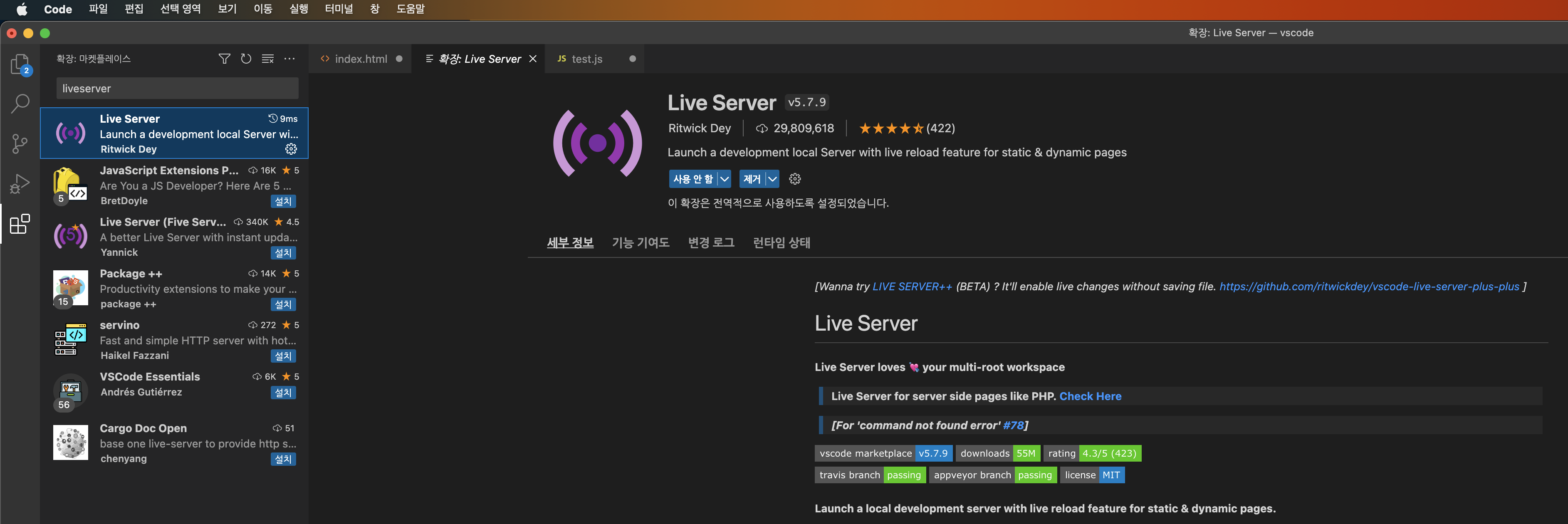
▶︎ "Live Server"를 설치해줍니다!

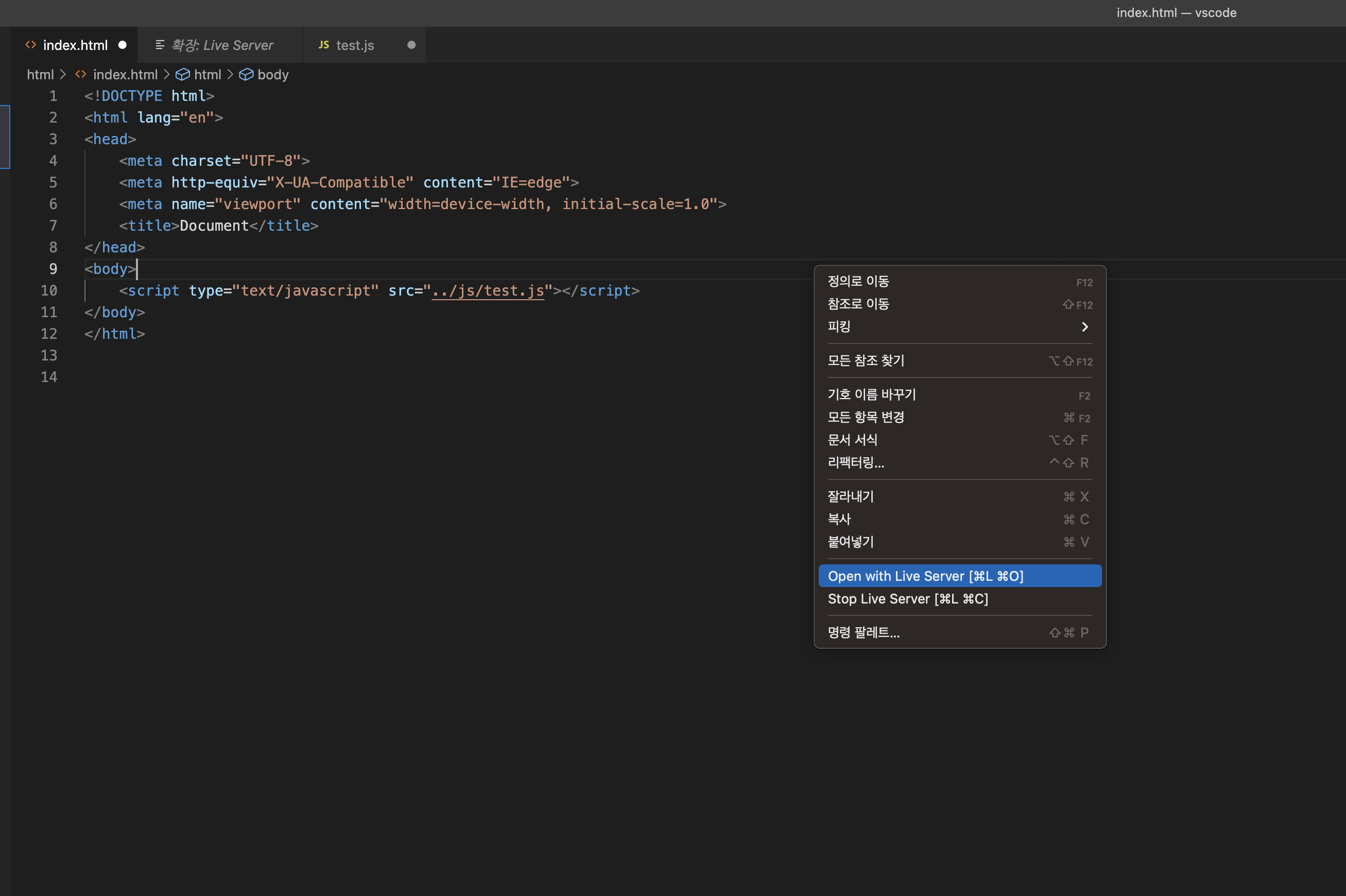
▶︎ 설치가 되었으면 마우스 우클릭 후, "Open with Live Server"를 클릭하면~

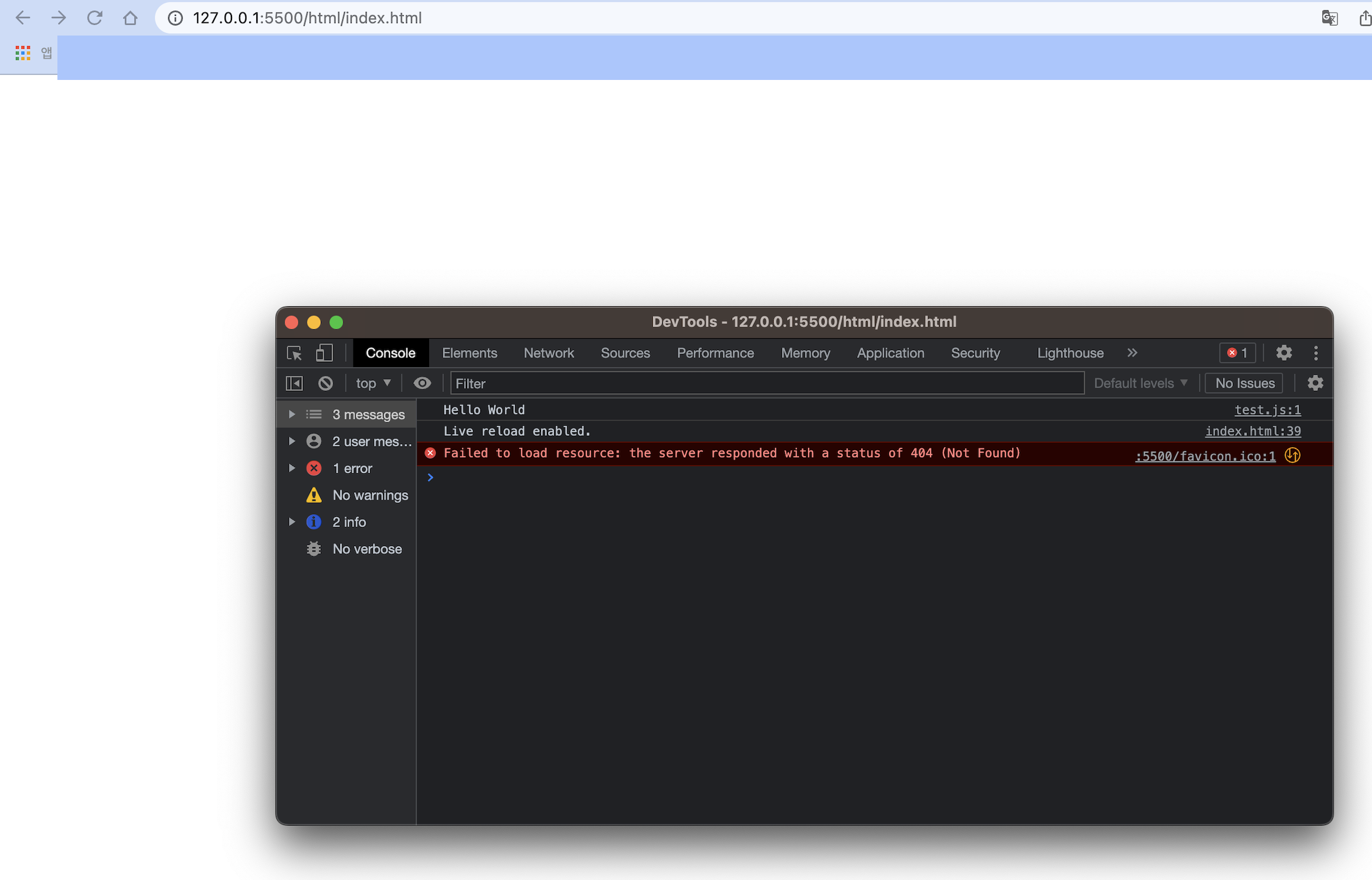
▶︎ 짜잔! 이렇게 화면이 뜨고, F12를 눌러 개발자 도구를 보시면, console 로그에 "Hello World"를 확인하실 수 있습니다!

어때요? 참 쉽죠?
이제 index.html과 각종 javascript 파일을 통해 원하는 문제나 프로젝트를 해결하시면 되겠습니다!
이외에 다른 언어들도 본인의 취향에 맞게 커스텀하여 Setting 해주시면 되겠습니다.
긴 글 읽어주셔서 감사합니다:)
출처 : https://curryyou.tistory.com/169
[JS] VS Code로 HTML, JavaScript 개발 환경 구축/실행(@맥, 윈도우)
# Visual Studio Code 에디터로 HTML, JavaScript 개발 환경 구축/실행하는 방법 1. VS Code 설치 2. 폴더지정, 파일 생성 3. JS파일 실행(Code Runner) 4. HTML 실행(Open In Browser, Live Server) 1. VS Code 설치 ▶ Visual Studio Co
curryyou.tistory.com
비주얼 스튜디오 코드 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 비주얼 스튜디오 코드윈도우 10에서 실행 중인 비주얼 스튜디오 코드개발자마이크로소프트발표일2015년 4월 29일(7년 전)(2015-04-29)안정화 버전1.74.3[1] / 2023년 1
ko.wikipedia.org
'IT > Etc & Tool' 카테고리의 다른 글
| 맥 레디스 mac Redis brew로 설치 사용 (9) | 2024.03.15 |
|---|---|
| 유튜브 프리미엄 요금 저렴하게 고잉버스 goingbus 사용법 (2) | 2024.02.01 |
| 자주 사용하는 git 명령어 command (0) | 2023.07.24 |
| SQL Tool | DBeaver 설치 방법 및 Setting, MySQL (0) | 2023.01.19 |
| Eclipse 개발자 도구 설치 방법 (1) | 2020.12.30 |




