| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 리눅스마스터1급
- 리눅스마스터 3과목
- map
- 연습문제
- 명령어
- 자바스크립트 코딩의 기술
- 리눅스마스터 1급 정리
- 백준 java
- 코딩테스트
- toCharArray
- 월간코드챌린지
- java 백준 1차원 배열
- 반복문
- 개발자 회고록
- Memoir
- GoingBus
- 문자열
- 백준 javascript
- 리눅스
- 자바
- 고잉버스
- 스프링 컨테이너
- 코테
- JavaScript
- 프로그래머스
- Linux
- 카카오
- 스프링 빈
- Java
- Kotlin
- Today
- Total
hoon DevLog
백준 Javascript 1차원 배열 10811 본문

문제출처 : https://www.acmicpc.net/problem/10811
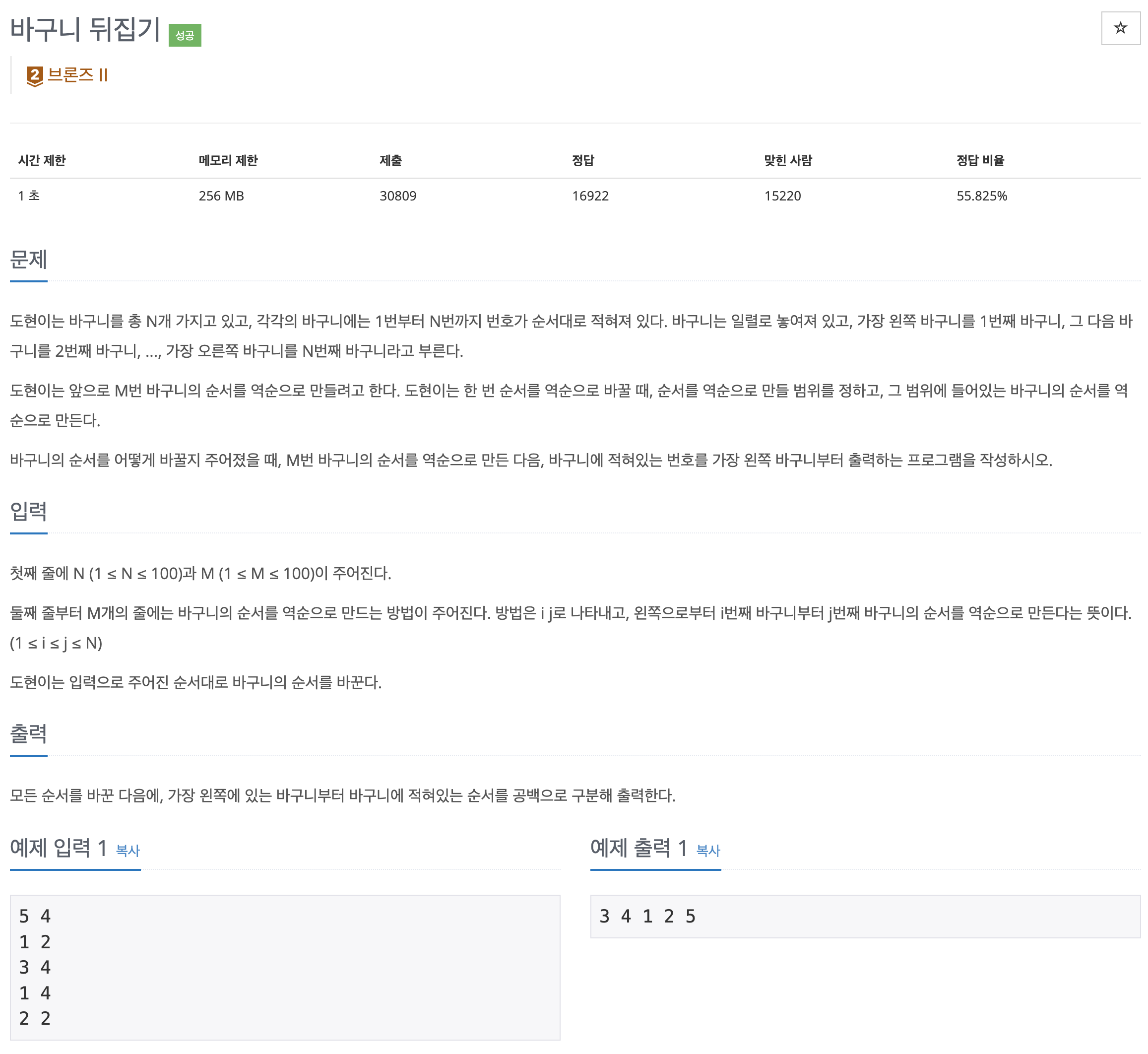
10811번: 바구니 뒤집기
도현이는 바구니를 총 N개 가지고 있고, 각각의 바구니에는 1번부터 N번까지 번호가 순서대로 적혀져 있다. 바구니는 일렬로 놓여져 있고, 가장 왼쪽 바구니를 1번째 바구니, 그 다음 바구니를 2
www.acmicpc.net
저번 포스팅에 이어서 이번에 Javascript를 이용한 풀이를 해보겠다.
(→→→→→저번 포스팅(Java를 이용한 풀이)←←←←←)
[10811] 바구니 뒤집기
<문제>

<Javascript 풀이>
const input = require('fs').readFileSync('/dev/stdin').toString().trim().split('\n');
let result = '';
let [N, M] = input[0].split(' ').map(v => +v);
let basket = [];
// 초기 basket 셋팅
for ( let i = 0; i < N; i++ ) { // basket [1,2,3,4,5]
basket.push(i+1);
}
for ( let i = 1; i <= M; i++ ) {
let [x, y] = input[i].split(' ').map(v => +v);
let tmpArr = [];
for ( let j = x-1; j < y; j++ ) {
tmpArr.push(basket[j]); // 0: 1, 1: 2 tempArr [1,2]
}
// console.log("tmpArr", tmpArr)
tmpArr.reverse();
// splice(시작 인덱스(index), 삭제할 값의 개수, 추가할 값을 가변 인자로 넘길 수 있으며, 삭제된 값을 담고 있는 배열을 반환
basket.splice(x-1, y-x+1, ...tmpArr);
// console.log(i+"번째바뀐 basket", basket, '\n');
}
console.log(basket.join(' '));저번 포스팅에서도 설명 했듯이, 문제를 풀어나가는 아이디어는 동일하다.
21line : reverse() 메서드를 통해 배열에 담겨있는 요소들을 뒤집어 준다.
24line : splice() 메서드를 이용해 바꿀 요소값의 인덱스 범위를 설정해주고, 21line에서 뒤집어준 배열로 대체 해준다.
여기서 splice의 인자값으로 x-1, y-x+1, ...tmpArr인데, 인덱스=실제순서-1 이므로 x-1,
특정 범위 수의 개수 = 마지막수-시작하는수+1 이므로 y-x+1,
그리고 바꾸는 요소인 tmpArr을 스프레드 연산자를 통해 요소를 지정해준다.
그러면 25line의 console.log를 통해 basket 배열의 값이 실시간으로 바뀌는 것을 볼 수 있다.
splice() 문법은 다음과 같다.
// splice() : 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경
array.splice(start, deleteCount, item)start: 배열의 변경을 시작할 index, 배열의 길이보다 큰 값이라면 실제 시작 인덱스는 배열의 길이로 설정deleteCount(optional) : 배열에서 제거할 요소의 수item(optional) : 배열에 추가할 요소, 아무 요소도 지정하지 않으면 splice()는 요소를 제거만 함.
정리하다보니 은근 많아졌지만 어쨌든 10811 진짜 끝!!!
언제나 새로운 정보 공유와 잘못된 정보
비판/지적/태클은 환영입니다!
도움이 되셨다면 공감♥️, 댓글 부탁드려요:)
끝.
Reference
https://howufactory.tistory.com/201
JS - splice()
* splice(): 배열에서 중간에 있는 요소를 제거하기 위해서는 splice 기능을 사용하면 된다. 배열에서 원하는 요소를 제거 // 1) 인덱스 1개만 삭제 const array = ['a', 'b', 'c', 'd'] array.splice(1, 1) //인덱스 1
howufactory.tistory.com
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array/splice
Array.prototype.splice() - JavaScript | MDN
splice() 메서드는 배열의 기존 요소를 삭제 또는 교체하거나 새 요소를 추가하여 배열의 내용을 변경합니다.
developer.mozilla.org
'코딩테스트 > 백준' 카테고리의 다른 글
| 백준 27866 2743 Java Javascript 문자와 문자열 단어 길이 재기 (1) | 2024.04.09 |
|---|---|
| 백준 Java & Javascript 1차원 배열 1546 (2) | 2023.09.15 |
| 백준 Java 1차원 배열 10811 (2) | 2023.08.09 |
| 백준 Java & Javascript 1차원 배열 10813, 5597, 3052 (0) | 2023.08.02 |
| 백준 Java & Javascript 1차원 배열 2562, 10810 (0) | 2023.07.26 |




