Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 연습문제
- 스프링 빈
- map
- 프로그래머스
- 스프링 컨테이너
- 자바
- Kotlin
- 고잉버스
- 개발자 회고록
- 명령어
- 백준 java
- 코딩테스트
- 리눅스마스터 1급 정리
- toCharArray
- 리눅스
- JavaScript
- 백준 javascript
- Linux
- 코테
- 반복문
- 리눅스마스터 3과목
- 리눅스마스터1급
- Memoir
- 문자열
- 자바스크립트 코딩의 기술
- 카카오
- 월간코드챌린지
- Java
- GoingBus
- java 백준 1차원 배열
Archives
- Today
- Total
hoon DevLog
ajax 구성 요소 및 동작 원리, 진행과정 본문
반응형

Ajax 구성 요소
- 웹 페이지의 표현을 위한 HTML과 CSS
- 데이터에 접근하거나 화면 구성을 동적으로 조작하기 위해 사용되는 DOM 모델
- 데이터의 교환을 위한 JSON이나 XML
- 웹 서버와의 비동기식 통신을 위한 XMLHttpRequest 객체
- 위에서 언급한 모든 기술을 결합하여 사용자의 작업 흐름을 제어하는 데 사용되는 자바스크립트
Ajax 동작 원리
Ajax를 이용한 웹 응용 프로그램은 자바스크립트 코드를 통해 웹 서버와 통신을 한다.
따라서 사용자의 동작에는 영향을 주지 않으면서도 백그라운드에서 지속해서 서버와 통신이 가능!!


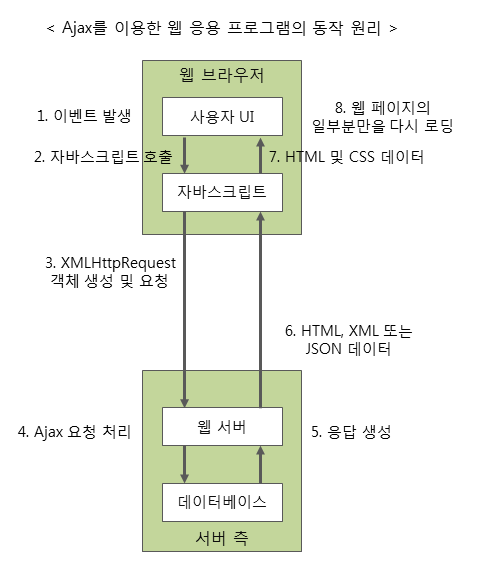
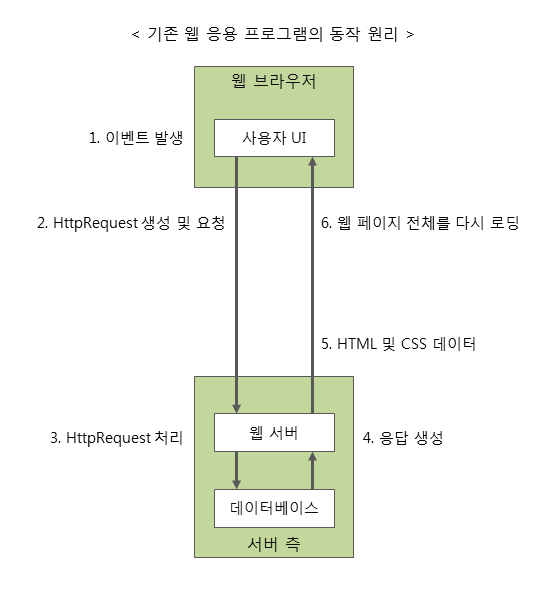
<Ajax를 이용한 웹 응용 프로그램의 동작 원리>
- 이벤트 발생 : 사용자에 의한 요청 이벤트가 발생
- 자바스크립트 호출 : 요청 이벤트가 발생하면 이벤트 핸들러에 의해 자바스크립트가 호출
- XMLHttpRequest 객체 생성 / 요청 : 자바스크립트는 XMLHttpRequest 객체를 사용하여 서버로 요청, 이때 웹 브라우저는 요청을 보내고 나서, 서버의 응답을 기다릴 필요 없이 다른 작업을 처리 가능
- Ajax 요청 처리 : 서버는 전달받은 XMLHttpRequest 객체를 가지고 Ajax 요청을 처리
- 응답생성 후 데이터(HTML, XML, JSON...) 전달 : 서버는 처리한 결과 데이터를 웹 브라우저에 전달(전달되는 응답은 새로운 페이지를 전부 보내는 것이 아니라 필요한 데이터만 전달)
- HTML 및 CSS 데이터 : 서버로부터 전달받은 데이터를 가지고 웹 페이지의 일부분만을 갱신하는 자바스크립트 호출
- 결과적으로 웹 페이지의 일부분만이 다시 로딩되어 표시
AJAX의 진행과정
- XMLHttpRequest Object 생성
- 처리 결과를 받을 이벤트 리스너 등록
- 서버로 보낼 데이터 생성
- 클라이언트롸 서버 간의 연결 요청 준비(open() 메서드 이용)
- 서버로 보낼 데이터 전송방식 설정(Get, Post 중 선택)
- 서버 응답 방식 설정 (동기, 비동기)
- 실제 데이터 전송
- 응답 처리
- 데이터 처리
Reference
https://www.tcpschool.com/ajax/ajax_intro_works
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
728x90
반응형
'IT > HTML, jQuery, Ajax' 카테고리의 다른 글
| ajax HTTP request response header, 요청 응답 헤더 (0) | 2023.07.24 |
|---|---|
| ajax XMLHttpRequest object, XHR 기초 (0) | 2023.07.23 |
| ajax 기본 개념, 데이터 형식 (0) | 2023.07.21 |
| jQuery effect 이펙트 효과의 제어 (0) | 2023.07.19 |
| jQuery effect 제이쿼리 이펙트 효과 (2) | 2023.07.18 |




