| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Memoir
- 리눅스마스터1급
- 월간코드챌린지
- java 백준 1차원 배열
- 자바
- 문자열
- 개발자 회고록
- 코테
- 명령어
- 리눅스마스터 3과목
- 스프링 컨테이너
- 리눅스마스터 1급 정리
- 연습문제
- GoingBus
- 카카오
- 자바스크립트 코딩의 기술
- 프로그래머스
- 스프링 빈
- Java
- toCharArray
- 리눅스
- 백준 java
- Kotlin
- 백준 javascript
- 반복문
- 고잉버스
- JavaScript
- 코딩테스트
- map
- Linux
- Today
- Total
hoon DevLog
Javascript 문서 객체 모델 DOM 객체 본문

문서 객체 모델(DOM, Document Object Model)
- XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스
- 이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공
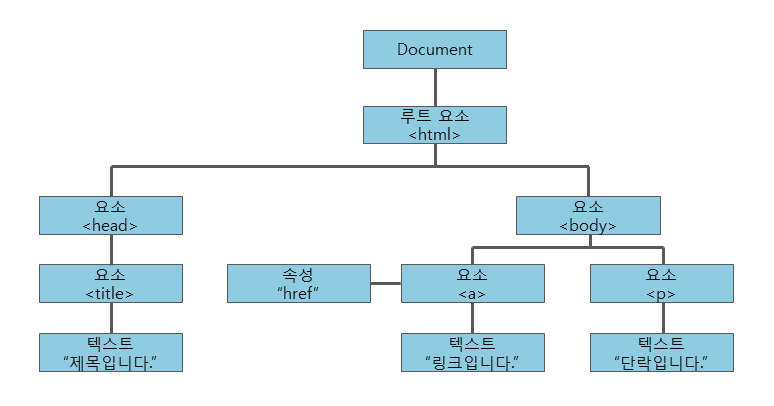
- 이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현

자바스크립트 의 객체 모델을 이용한 기능
- 새로운 HTML 요소나 속성을 추가 가능
- 존재하는 HTML 요소나 속성을 제거 가능
- HTML 문서의 모든 HTML 요소를 변경 가능
- HTML 문서의 모든 HTML 속성을 변경 가능
- HTML 문서의 모든 CSS 스타일을 변경 가능
- HTML 문서에 새로운 HTML 이벤트를 추가 가능
- HTML 문서의 모든 HTML 이벤트에 반응 가능
W3C DOM 표준
- Core DOM : 모든 문서 타입을 위한 DOM 모델
- HTML DOM : HTML 문서를 위한 DOM 모델, 모든 HTML 요소는 HTML DOM를 통해 접근 가능
- XML DOM : XML 문서를 위한 DOM 모델, 모든 XML 요소는 XML DOM를 통해 접근 가능
Document 객체
- 웹 페이지 그 자체를 의미
- 웹 페이지에 존재하는 HTML 요소에 접근할 때는 반드시 Document 객체부터 시작!
Document 메서드
HTML 요소와 관련된 작업을 도와주는 다양한 메서드를 제공
HTML 요소의 선택
- document.getElementsByTagName(태그이름) : 해당 태그 이름의 요소를 모두 선택
- document.getElementById(아이디) : 해당 아이디의 요소를 선택
- document.getElementsByClassName(클래스이름) : 해당 클래스에 속한 요소를 모두 선택
- document.getElementsByName(name속성값) : 해당 name 속성값을 가지는 요소를 모두 선택
- document.querySelectorAll(선택자) : 해당 선택자로 선택되는 요소를 모두 선택
- 이 중에서 document.querySelectorAll() 메서드는 브라우저별로 지원 여부가 다름
HTML 요소의 생성
- document.createElement(HTML요소) : 지정된 HTML 요소를 생성
- document.write(텍스트) : HTML 출력 스트림을 통해 텍스트를 출력
HTML 이벤트 핸들러 추가 : 마우스 클릭 이벤트와 연결될 이벤트 핸들러 코드를 추가
document.getElementById(아이디).onclick = function(){ 실행할 코드 }
HTML 객체의 선택
document.anchors : name 속성을 가지는 <a>요소를 모두 반환
document.applets : applet 요소를 모두 반환 (HTML5에서 제외됨)
document.body : <body>요소를 반환
document.cookie : HTML 문서의 쿠키(cookie)를 반환
document.domain HTML 문서가 위치한 서버의 도메인 네임(domain name)을 반환
document.forms : <form>요소를 모두 반환
document.images : <img>요소를 모두 반환
document.links : href 속성을 가지는 <area>요소와 <a>요소를 모두 반환
document.referrer : 링크(linking)되어 있는 문서의 URI를 반환
document.title : <title>요소를 반환
document.URL : HTML 문서의 완전한 URL 주소를 반환
document.baseURI : HTML 문서의 절대 URI(absolute base URI)를 반환
document.doctype : HTML 문서의 타입(doctype)을 반환
document.documentElement <html>요소를 반환
document.documentMode : 웹 브라우저가 사용하고 있는 모드를 반환
document.documentURI HTML 문서의 URI를 반환
document.domConfig : HTML DOM 설정을 반환 (더는 사용하지 않음)
document.embeds : <embed>요소를 모두 반환
document.head : <head>요소를 반환
document.implementation : HTML DOM 구현(implementation)을 반환
document.inputEncoding : HTML 문서에 대한 문자 인코딩(character set) 형식을 반환
document.lastModified : HTML 문서의 마지막 갱신 날짜 및 시간을 반환함
document.readyState : HTML 문서의 로딩 상태(loading status)를 반환
document.scripts : <script>요소를 모두 반환
document.strictErrorChecking : 오류의 강제 검사 여부를 반환
DOM 요소의 선택
HTML 태그 이름(tag name)을 이용한 선택
- getElementsByTagName() 메서드는 HTML 태그 이름을 이용하여 HTML 요소를 선택
- item() 메서드는 해당 HTML 객체 집합(obejct collection)에서 전달받은 인덱스에 해당하는 요소를 반환
- HTML 요소의 style 프로퍼티를 이용하면, 해당 요소의 CSS 스타일을 변경 가능
- 아이디(id)를 이용한 선택
getElementById() 메서드는 아이디를 이용하여 HTML 요소를 선택
- 자바스크립트에서 아이디(id)를 이용한 선택은 해당 아이디를 가지고 있는 요소 중에서 첫 번째 요소 단 하나만을 선택
- 여러 요소를 선택하고 싶을 때는 태그 이름이나 클래스와 같은 다른 방법을 사용
var selectedItem = document.getElementsByTagName("li"); // 모든 <li> 요소를 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}
selectedItem = document.getElementById("even"); // 아이디가 "even"인 요소를 선택
selectedItem.style.color = "red"; // 선택된 요소의 텍스트 색상을 변경함.
// getElementsByClassName() 메서드는 클래스 이름을 이용하여 HTML 요소를 선택
selectedItem = document.getElementsByClassName("odd"); // 클래스가 "odd"인 모든 요소를 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}
//getElementByName() 메서드는 HTML 요소의 name 속성을 이용하여 HTML 요소를 선택
selectedItem = document.getElementsByName("first"); // name 속성값이 "first"인 모든 요소를 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}
//querySelectorAll() 메서드는 CSS 선택자(아이디, 클래스, 속성, 속성값 등)를 이용하여 HTML 요소를 선택
selectedItem = document.querySelectorAll("li.odd"); // 클래스가 "odd"인 요소 중에서 <li> 요소만을 선택
for (var i = 0; i < selectedItem.length; i++) {
selectedItem.item(i).style.color = "red"; // 선택된 모든 요소의 텍스트 색상을 변경함.
}
//HTML DOM에서 제공하는 객체 집합(object collection)을 이용하여 HTML 요소를 선택 가능
var title = document.title; // <title> 요소를 선택
document.write(title);
// HTML DOM을 이용하면 HTML 요소의 내용(content)이나 속성값 등을 손쉽게 변경 가능
// HTML 요소의 내용을 변경하는 가장 쉬운 방법은 innerHTML 프로퍼티를 이용하는 것!
var str = document.getElementById("text");
str.innerHTML = "이 문장으로 바뀌었습니다!";
//HTML 요소의 속성 이름을 이용하면 속성값도 변경 가능
var link = document.getElementById("link"); // 아이디가 "link"인 요소를 선택
link.href = "/javascript/intro"; // 해당 요소의 href 속성값을 변경함.
link.innerHTML = "자바스크립트 수업 바로 가기!"; // 해당 요소의 내용을 변경함.
// HTML DOM을 이용하면 HTML 요소의 스타일(style)도 손쉽게 변경 가능
// style 프로퍼티를 이용하여 HTML 요소에 CSS 스타일을 적용
str = document.getElementById("text"); // 아이디가 "text"인 요소를 선택
function changeRedColor() { str.style.color = "red"; } // 해당 요소의 글자색을 빨간색으로 변경함.
function changeBlackColor() { str.style.color = "black"; } // 해당 요소의 글자색을 검정색으로 변경함.Reference
https://www.tcpschool.com/javascript/js_dom_concept
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'IT > Javascript' 카테고리의 다른 글
| Javascript BOM 브라우저 객체 모델 사용 (0) | 2023.06.18 |
|---|---|
| Javascript 노드 Node 사용법 및 조작 (0) | 2023.06.17 |
| Javascript Array 객체 Object (0) | 2023.06.14 |
| Javascript 객체 Object 전역객체(global object), 래퍼객체(wrapper object), 객체 메서드 (0) | 2023.06.12 |
| Javascript 객체 Object 상속, 프로토타입 prototype, 순회 (2) | 2023.04.29 |




